Bom dia amiguinhos!
Está a chegar ao fim mais um ano e, por isso, vimos desejar-vos um grande natal cheio de coisas boas e que, sobretudo, aproveitem este tempo para descansar bastante.
Um novo ano está na calha e esperamos que possa ser ainda melhor que este, para todos!
Um grande abraço e não nos esqueçam, que nós prometemos voltar em 2016.
Feliz Natal e Feliz Ano Novo!!!! Boas férias!
terça-feira, 15 de dezembro de 2015
Logotipo da PEPSI
Bom dia! Aqui vos mostramos mais uma incrível criação super difícil de conceber. Nem sequer tentem, apenas contemplem...
sexta-feira, 11 de dezembro de 2015
Peãozinho no Corel
Ah pois é! E esta criação?? Espantem-se com a nossa criação... É melhor ir buscarem um copo de água com açúcar para o caso de ficarem chocados com um nostálgico hino aos brinquedos infantis tradicionais.
sexta-feira, 4 de dezembro de 2015
terça-feira, 24 de novembro de 2015
Trabalho em Corel
Bom dia amigos. Estamos a iniciar o trabalho no Corel e vamos mostrar-vos o que temos feito... (aqui estão os melhores desenhos)
E então gostaram das nossas criações?
Até à próxima
E então gostaram das nossas criações?
Até à próxima
terça-feira, 17 de novembro de 2015
Compressão de imagens
Bom dia seguidores incansáveis da nossa causa social. Hoje escrevemos mais uma mensagem por motivos publicitários, pois honramos os compromissos para com os nossos parceiros.
Vamos falar-vos de imagens, boa? Não querem? Nós também não queremos muita coisa mas a vida é assim...
Compressão de imagens, em informática, é a aplicação de compressão de dados em imagens digitais. O objectivo é reduzir a redundância dos dados, de forma a armazenar ou transmitir esses mesmos dados de forma eficiente.
O tipo de compressão aplicado pode ser com ou sem perda de dados:
* A compressão sem perda de dados é normalmente aplicada em imagens em que a qualidade e a fidelidade da imagem são importantes, como para um fotógrafo profissional, ou um médico quanto às radiografias. São exemplos deste tipo de compressão os formatos : GIF e TIFF (apesar de algumas variantes deste terem perda de dados).
* A compressão com perda de dados é utilizada nos casos em que a portabilidade e a redução da imagem são mais importantes que a qualidade, sem no entanto menosprezar esta. É o caso das máquinas fotográficas digitais em geral, que gravam mais informação do que o olho humano detecta: alguns sistemas de compressão usam este facto, com vantagem, podendo por isso desperdiçar dados “irrelevantes”. O formato JPEG usa este tipo de compressão em imagens.
Não sintam a nossa falta, já voltamos...
sexta-feira, 13 de novembro de 2015
Modelos de Cor
Bom dia apoiantes por todo o mundo. Calma, calma! Já estamos aqui, e desta vez para vos falar um pouco de várias coisas.
Os modelos
de cor fornecem métodos que permitem especificar uma determinada cor,
quando se utiliza um sistema de coordenadas para determinar os componentes do
modelo de cor, está-se a criar o seu espaço de cor.
Modelo RGB (Red, Blue, Green)
Modelo CMYK (Cyan, Magenta, Yellow, blacK)
O modelo CMYK é um modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (black). O modelo CMY é um modelo subtrativo, descrevendo as cores como uma combinação das três cores primárias de impressão ciano (Cyan), magenta (Magenta) e amarelo (Yellow). O modelo CMYK baseia-se na forma como a Natureza cria as suas cores quando reflete parte do espectro de luz e absorve outros, sendo utilizado na impressão de documentos.
O modelo CMYK é um modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (black). O modelo CMY é um modelo subtrativo, descrevendo as cores como uma combinação das três cores primárias de impressão ciano (Cyan), magenta (Magenta) e amarelo (Yellow). O modelo CMYK baseia-se na forma como a Natureza cria as suas cores quando reflete parte do espectro de luz e absorve outros, sendo utilizado na impressão de documentos.
Modelo HSV (Hue, Saturation, Value)
O modelo HSV é definido pelas grandezas
tonalidade (Hue), saturação (Saturation) e valor (Value). A tonalidade ou matriz é
a cor pura com saturação e luminosidade máximas que se exprime num valor
angular entre 0º e 360º. A saturação indica a maior ou menor
intensidade da tonalidade, ou seja, se se trata de uma cor esbatida (cinzenta)
ou forte (pura) e exprime-se num valor percentual entre 0 e 100%. O valor traduz
a luminosidade (luz refletida) ou o brilho (luz emitida) de uma cor, ou seja,
se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a
mesma contém.
É utilizado na mistura de cores num ponto de
vista artístico.
Modelo YUV
Este modelo trabalha com a cor tendo
em conta a luz do ponto de vista da visão humana. O modelo YUV guarda a
informação de luminância (perceção da luminosidade e do brilho) separada da
informação de crominância ou cor (tonalidade e saturação), ao contrário dos
modelos RGB e CMYK, que em cada cor inclui informação relativa à luminância,
permitindo por isso ver cada cor independente da outra. Assim, este modelo
define-se pela componente luminância (Y) e pela componente crominância ou cor
(U = blue - Y e V = red - Y).
Assim terminamos esta atividade. Grande abraço!!!
terça-feira, 10 de novembro de 2015
Imagem Digital e Cor
Bom dia! Como tanto pediram, aqui está mais uma
publicação
Vamos falar sobre conceitos como imagem e cor. Que vos
parece?
Imagem
Digital
Por imagem
digital entende-se a
representação de uma imagem bidimensional usando números binários codificados
de modo a permitir seu armazenamento, transferência, impressão ou reprodução, e
o seu processamento por meios electrónicos. Esta representação pode ser efetuada de
diversas formas.
Quando
falamos em sentido lato de imagem digital, devemos assim distinguir entre
imagens digitais que resultam da aquisição de uma imagem, objecto, documento ou
sinal analógico e respectiva codificação numa imagem digital, e imagens
digitais que são totalmente geradas por computador. Qualquer que seja o caso,
ambas as imagens após codificadas irão passar um processo de processamento
computorizado.
“Uma imagem vale mais do que 1000 palavras”
Esta frase representa muito bem a
importância da imagem. Uma imagem diz tudo o que há para ser dito e raramente
precisa de palavras a acompanhar. Pelo contrário, todas as palavras podem ser
utilizadas que não chegam para definir uma representação visual como a imagem.
Cor
A cor é
uma perceção visual provocada pela ação de um feixe de fotões sobre células especializadas da retina, que transmitem através de informação pré-processada ao
nervo óptico, impressões para o sistema nervoso.
A cor de
um material é determinada pelas médias de frequência dos pacotes de onda que as
suas moléculas constituintes refletem. Um objeto terá determinada cor se não
absorver justamente os raios correspondentes à frequência daquela
cor.
Forma
como o nosso cérebro interpreta as cores
O nosso
cérebro não processa diretamente cores reais e claridade dos objetos: ele
compara essas qualidades com a de outros materiais a seu redor. Por exemplo, um
quadrado cinza ficará mais claro quando rodeado por outros pretos do que quando
estiver cercado por formas brancas. Isso também ocorre ao lermos um livro em um
ambiente com iluminação artificial: a quantidade de luz refletida pelo espaço
branco da página seria menor que a refletida pelas letras pretas caso a leitura
estivesse sendo feita com ajuda da luz do sol. No entanto, o cérebro
desconsidera os níveis de luz “real”: as letras são interpretadas como pretas
em ambas as condições de iluminação, pois permanecem mais escuras que o
restante da página.
Visão
Escotópica e Visão Fotópica
-
A visão escotópica é produzida pelo olho em condições de baixa luminosidade,
que será produzida pelos bastonetes(1) que existem na retina
-
A visão fotópica relaciona-se com a sensibilidade do olho em condições de
intensa luminosidade, e é assegurada por um conjunto de três tipos diferentes
de cones(2) existentes na retina:
- 64% são do tipo vermelho
- 32% do tipo verde
- 2% do tipo azul
Bastonetes - células da retina dos
olhos dos vertebrados, que detectam os níveis de luminosidade. São basicamente
responsáveis pela visão nocturna.
Cones - estes são responsáveis
pela percepção das cores e são geralmente responsáveis pela visão diurna.
Estes são ainda designados como sensores e associam-se à
crominância e luminância.
Damos
por concluída esta atividade. Um grande abraço a todos.
sexta-feira, 6 de novembro de 2015
Nuvem de Palavras
Olá! Tanto tempo passou desde que escrevemos a última mensagem! Hoje vamos mostrar-vos como é possível formar em computador uma núvem de palavras!
E perguntam vocês, o que é Nuvem de palavras?
Uma núvem de palavras é uma imagem que destaca palavras e termos que ocorrem com
mais frequência em textos, blogs ou base de dados.
Aqui fica a nossa núvem:
Esperamos que tenham gostado. Até uma próxima.
Fontes tipográficas e temáticas relacionadas
Bom dia caros leitores. Aqui estamos a publicar de novo, e desta vez, para vos informar acerca das fontes tipográficas!! Não era tudo o que pretendiam saber? Pois aqui estamos nós, claro, como sabem, a obedecer a compromissos publicitários e a dedicar tempo a todos vocês. Ah! E estamos quase a chegar ao primeiro milhão de visitantes! Queremos agradecer-vos do fundo do coração, sem vocês não estaríamos no patamar em que estamos hoje. Enfim, vamos ao que interessa...
As Fontes Tipográficas, ou simplesmente fontes, ou tipos, são classificadas segundo as suas principais características, as Serifas. Na tipografia, as Serifas são os pequenos traços e prolongamentos que ocorrem no fim das hastes das letras. Temos como exemplo mais comuns a fonte Times New Roman.
Fontes Serifadas:
As letras com serifas são os pequenos traços e prolongamentos que
ocorrem no fim das extremidades das letras. Tipicamente, as fontes com serifa são usados em blocos de
texto (como romance). As fontes com serifa tendem a guiar o olhar através do texto. O ser humano lê a palavra ao invés de letras individuais, assim
as letras com serifa parecem juntar-se devido aos
prolongamentos, unindo as palavras. São largamente utilizadas na composição de livros, jornais e revistas
Porém, ainda temos outros 5 tipos de fontes, umas derivam das serifadas, outras não se encaixam nas características acima citadas e são: Moderna, Script, Display, Black Letter e Não Latinas. Estas serão explicadas ao longo deste artigo.
Fontes não Serifadas (Sans-Serif ou Sem Serifa):

As fontes sem serifa costumam ser usadas em textos mais
curtos (títulos, chamadas, legendas, destaques, entradas de notícias, …) e/ou
como complemento às fontes serifadas. As fontes sem serifa valorizam cada palavra individualmente e
tendem a ter maior peso e presença para os olhos, já que parecem
mais limpas.
Elas são perfeitas para exibição de textos no monitor pois transmitem sensação de limpeza, clareza, organização, fatores primordiais para atrair o visitante à leitura.
Ex: Helvética, Arial, Eurostile, Franklin, Optima, Univers, etc.
Elas são perfeitas para exibição de textos no monitor pois transmitem sensação de limpeza, clareza, organização, fatores primordiais para atrair o visitante à leitura.
Ex: Helvética, Arial, Eurostile, Franklin, Optima, Univers, etc.
Tipos de fontes:
Os tipos de fontes são utilizados
para reproduzir texto no ecrã e na impressão. O tamanho de uma fonte utiliza
como unidade de medida o ponto (pt) que corresponde aproximadamente a 0,3528
mm. Existem dois tipos de fontes: bitmapped e escaladas.
Fontes bitmapped:
•São guardadas como uma matiz de
pixéis e, por conseguinte, ao serem ampliadas, perdem qualidade; •São
concebidas com uma resolução e um tamanho específicos para uma impressora
específica, não podendo ser escaladas.
• Se uma impressora não suporta
as fontes bitmapped, estas não podem ser impressas.
•As
cinco fontes bitmapped são: courier, MS Sans Serif, Small e Symbol.
Fontes escaladas:
• São definidas matematicamente e
podem ser interpretadas (rendering) para qualquer tamanho que forem
requisitadas;
• Contêm informação para
construir os seus contornos através de linhas e curvas que são preenchidas para
representarem um aspeto sólido de formas contínuas;
• Podem ser ampliadas sem perder
a qualidade das suas formas.
• Fontes escaladas: Type 1,
TrueType e OpenType.
- Exemplo de uma fonte bitmapped:
• Courier é uma fonte tipográfica
monoespaçada de serifa egípcia, projetada para assemelhar a saída de uma batida
de maquina de escrever. A tipografia foi projetada por Howard "Bud"
Kettler em 1955. É um tipo de fonte de bitmapped.
- Exemplo de uma fonte
escalada:Fontes TrueType:
• Foram inicialmente criadas pela
Apple;
• Posteriormente, foram
desenvolvidas conjuntamente pela Apple e pela Microsoft, na tentativa de
concorrer com as fontes da Adobe, tendo sido incluídas a partir do Windows 3.1
e do Mac OS 7;
• Cada fonte TrueType contém o
seu próprio algoritmo para converter as linhas de contorno em Bitmaps;
• Estas fontes são dimensionáveis
para qualquer altura e podem ser impressas exactamente como aparecem no ecrã;
• Estas fontes não são
compatíveis com o código PostScript e, por isso, é necessário convertê-las em
fontes Type1, tornando a impressão lenta e com erros.
Terminamos por aqui, esperamos
que tenham gostado. Hasta.
sexta-feira, 30 de outubro de 2015
Sub-unidade "Texto" e conceitos adjacentes
Estamos a iniciar a sub-unidade "Texto" enquadrada na unidade " Multimédia".
Vamos começar com umas definições que vos podem ajudar:
- Padrões de Codificação de Carateres
- Uma codificação de caracteres é um padrão de relacionamento entre um conjunto de caracteres com um conjunto de outra coisa, como por exemplo números ou pulsos elétricos com o objetivo de facilitar o armazenamento de texto em computadores e a sua transmissão através de redes de telecomunicação.
Exemplos comuns, ou seja, algumas das formas de representação são:
- ASCII;
- Unicode (É um padrão que permite aos computadores representar e manipular, de forma consistente, texto de qualquer sistema de escrita existente);
- EBCDIC (Utilizado em servidores IBM antigos, é completamente diferente do ASCII);
- IBM PC Extended Character (Caracteres representados por binários desde 128 até 255 (0… 127: ASCII). Representações de dígitos da representação Unicode);
- ISO Latin and ANSI (Partilham os primeiros 255 caracteres. A partir deste número os formatos diferem do Unicode).
- Código ASCII
- ASCII é uma sigla para “American Standard Code for
Information Interchange” (Código Padrão Norte-americado para Intercâmbio de
Informações). Esse código foi proposto por Robert W. Bemer, visando padronizar
os códigos para caracteres alfa-numéricos (letras, sinais, números e acentos).
Assim seria possível que computadores de diferentes fabricantes conseguissem
entender os códigos.
- O ASCII é um código numérico que representa os caracteres,
usando uma escala decimal de 0 a 127. Esses números decimais são então
convertidos pelo computador para binários e ele processa o comando. Sendo
assim, cada uma das letras que você digitar vai corresponder a um desses
códigos.
- Alguns dos caracteres não podem ser impressos (de código 0 a
31), pois eram na verdade comandos para computadores antigos.
- Para entender melhor, veja um trecho de uma tabela ASCII:
| Código Decimal | Código Binário | Código Hexadecimal | Caractere |
| 97 | 0110 0001 | 61 | a |
| 98 | 0110 0010 | 62 | b |
| 99 | 0110 0011 | 63 | c |
| 100 | 0110 0100 | 64 | d |
| 101 | 0110 0101 | 65 | e |
| 102 | 0110 0110 | 66 | f |
| 103 | 0110 0111 | 67 | g |
| 104 | 0110 1000 | 68 | h |
| 91 | 0101 1011 | 5B | [ |
| 92 | 0101 1100 | 5C | \ |
| 93 | 0101 1101 | 5D | ] |
| 94 | 0101 1110 | 5E | ^ |
| 95 | 0101 1111 | 5F | _ |
| 126 | 0111 1110 | 7E | ~ |
- Código Unicode
- Unicode é um
padrão adotado mundialmente que possibilita com que todos os caracteres de
todas as linguagens escritas utilizadas no planeta possam ser representados em
computadores. A “missão” do Unicode é apresentada de forma clara no web site do
Unicode Consortium (entidade responsável pela sua gestão): fornece um número único para cada carater, não importa a plataforma, não importa
o programa, não importa
a linguagem.
- O padrão
Unicode é capaz de representar não somente as letras utilizadas pelas
linguagens mais “familiares” para nós ocidentais, como Inglês, Espanhol,
Francês e o nosso Português, mas também letras e símbolos utilizados em
qualquer outra linguagem: Russo, Japonês, Chinês, Hebreu, etc. Além disso,
inclui símbolos de pontuação, símbolos técnicos e outros caracteres que podem
ser utilizados em texto escrito.
- No padrão Unicode, cada diferente letra ou símbolo de cada
alfabeto utilizado no mundo é mapeado para um diferente "code point". O code
point é um código no formato U + número em hexadecimal. O exemplo abaixo mostra
os códigos das letras que compõem a palavra “BRASIL” (em maiúsculo).
B - U+0042
R - U+0052
A - U+0041
S - U+0053
I - U+0049
L - U+004C
- É muito importante mencionar que as letras maiúsculas
possuem code points diferentes das letras minúsculas. Por exemplo: o code point
da letra “A” é U+0041, enquanto o da letra “a” é U+0061, o code point de “Ç” é
U+00C7 e o de “ç” é U+00E7 (e por aí vai). Outra observação importante é que os
primeiros 127 code points (até U+007F) são compatíveis com os códigos
utilizados na antiga tabela ASCII (basicamente são os códigos associados aos
números, letras maiúsculas e minúsculas sem acento e símbolos de pontuação mais
comuns).
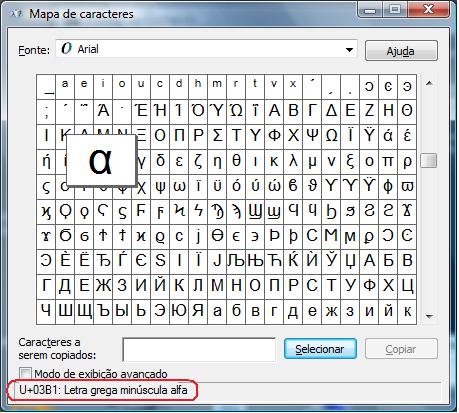
- O aplicativo Mapa de caracteres (charmap) do Windows pode
ser utilizado para consulta à tabela Unicode. Para acessá-lo, basta ir para o
Prompt de Comando e digitar charmap. Na Figura 1, o Mapa de caracteres informa
o code point associado à letra grega alfa.
Mapa de Carateres

Figura 1: Mapa de Caracteres
- Representação do Código ASCII
| Códigos ASCII | |
| Caracter | Código |
| M | 77 |
| a | 97 |
| d | 100 |
| e | 101 |
| i | 105 |
| r | 114 |
| a | 97 |
| 32 | |
| L | 76 |
| o | 111 |
| p | 112 |
| e | 101 |
| s | 115 |
- Ferramenta "ASCII Generation"
___________ __ .__ .___ .__
\_ _____/ _______/ |_ ____ |__|___________ __| _/____ |__|
| __)_ / ___/\ __\/ _ \| \_ __ \__ \ / __ |\__ \ | |
| \\___ \ | | ( <_> ) || | \// __ \_ / /_/ | / __ \| |
/_______ /____ > |__| \____/|__||__| (____ / \____ |(____ /__|
\/ \/ \/ \/ \/
.__
____ | |__
/ _ \| | \
( <_> ) Y \
\____/|___| /
- Conversão de 2 imagens em ASCII
Imagem 1:
Imagem 1 alterada:
D888D88DND8OOZZZO8OOOO$$ZZO8DD87I7O$$8$$$$O8DDDDNNN88OOOOOO88O8OOZZZOO88OO8DDD88
NOZZZZZOOZO8O$777$ZO$$Z777$7$ODO?I7$7Z7$II7OO8DDDD7OZ$ZZ$ZOOZOO$$7$ZZZZO8OZ$ZDNN
MMN8$77$77$Z$OOZ7I$77Z7I$I77II7O7I?I7$77II7ZIZ8D$7$77$$$OZZO$777$7$$OOZ7I$ODNNNN
MMMMN8Z$II777$$7Z$7IIII7I77III??7+~:~=????7I?7ZII7III7Z77Z77I7777Z$7II$O88DDDDNN
NNMMNNNDZ7II?I7I~~:~~::,::,:,::~~,$$~+8?,:7??I=~::,,:,::,~:,:,:I?I7$7$Z8DDDDDNNN
DDDNNNNND8Z$II?+.Z????+????+???+$.+$?+??II,==.O+++++I+++$?=??Z.?II77ZO8888DNDDDN
NNDDDDDDDD88OO7?:.$7Z?+=8Z??8??++?8.+7+ZZ7::~+??N+OO?$O$IIMZ~.,I7O8OOOO8DDDDDDDD
DDDD88O88888OD88ZZ+..7O$+++I7I8IO?+??+$?+NN$++OZII?MI?I8$7:,+ZO888D8888O8DDD888D
DD88888O888888D8O8OO$:.$7$II+?MOI+$D??I+M+++II~8OZ+?I$77+,IZ88888888888OOO888DOD
DDDD8O888OO888OO888DNZZ7+:.I$7~=+::,M??$?$7=+=+?=?77=.?7OOD88888O8O88888888DDDZN
DDD888OO88888888DDDO8MNDD8OO?.8MMD$+?++N=??+7ZZDM?,$ZODMDDN8NDND888O8888DDDDDDZN
DDDD888OD88O8OOD88MNM8DDNMMMD8O$$I=,=Z???+$$.=+ZZO88DMDDNDNMMND8DOO88OO888DDDNOD
D8DDD8888O8888D88888NMN8Z88DD8O$7:.I?7O7MI??7,+7ZO8DDD8MDDNMMMNDO888DD8OOO888D88
8888888888O8888ONMMNMO8DNOZI~.+?+8$7$,,=~:D,:OI+I:,=7O8NMMMMMD8O8888O8888OO888$D
DD88OO8888OO88DNMMMMMN8Z=.~+?$ZOOODMNZZO$Z$ZOZDDZN+=I.,?O8NDODDDD888OO888888D8ZD
8888O8DD888O8888NMMMO~.:7OO88D=D..I8OO8ZO$$$N=Z.=?$$ZO$7.,=ZMNND8888OO8O888DDNZD
DDDD88888888888ODZ77+.OZ8OZ::=.=..+.8....$...I,.Z.=:$$ZOZD~+I7ZDND88OO8888DDDDZN
DDDDD8O888O88Z7?I7ZO7+=~,$:~:=+.,Z,D. Z .$..=~..O.::77.==I$OZ$II7OO888888DDDDZN
DDD888O88OO$II$Z8O8DO$?=.I:~...D$$8Z~......?8$II:$7~~~..+IZO8O$$$I?I7O8O888DDD8D
8888OOOOZ$$ZZZ$ZZZ$7ZZ$?.:~~=..O$$Z$Z$ZZ..I+=77?7I ?$~Z~7$$$7$7$$Z$ZZZ$Z8DDD8D8D
8888O8OO8OO88Z$$I7ZZO8Z+.::. ..D$$$$Z+?I?$II???.=O.+=::.IOZZZO$7$$ZO8O88OO8888DD
DDD8OO8D8888O$I$ZZOO88$=.~:...IIZ$$7O??D7IIII.. : ~:~:.7IZO$ZZZZ77ZO8888DDDDDDD
DDDD88O8D88OOO8ODD8DOO$=.::.=7,.$Z8?OO7IIII++..= ~ZOZ:+,?777$Z$ZOOOZZO888DDDDDDN
DDDD88O888OO8OOZZD8OZ$$+.~:O? $:$$DI7II778=?+...$~ .::M:7Z7Z$7ZOZZZ88O8888DDDDDN
DDDD88888888OO$OO$$$77$7:M::,. ?.$D+III7???7O.+=..+Z,,.?I$$I$Z7ZO8OO888888DDDDND
NNDDDD888O88OOO$7$ZZ7OO7?,7::.. ..?I?++???+,.=, Z8:~N,IO$ZZ?$$$$O8D888DO88DDD8D
NNDDDDDD8O88OOZZ$$$$$OZ7$~I8~,=?.=.78Z$Z.. O.. .Z:~N.?$Z8$ZO~$$OZOO888OO88DDNON
NNDDDDD88888OZZ$$$$ZOZ$Z7Z~:D,,:+I.,DZ$O....+~.O,~~N.+$$$$8Z$OZZ$OOOO888O8888D+D
NNNDDD888888OZZZ$$ZZZZ$$8Z$7:ND,~:~+7.$Z.D,$::::7M.~7$Z$Z$$ZOZZOOOZ8O8888888DD78
NNNDDDDDDD88OOZZOOZOZZZOZ$$Z7?,ZDM+::~8..?~:,INN,:7$$ZZZ$$$$Z8ZOO8O888O8DDDDDD7D
NNNNNDDDDD888OOOOZOZZ$OZ$Z$$Z$77=,+MNMDDNDNMM,,=7$OOZZZZOZZZ$ZOOZO88DDDD88DDNN$N
MNNNNDDDDDDD88O8ZOZZZOZZZZZ$8ZZ$$$7I?=~:~:=?77$ZZ$OOOOOZZOZZZZZ8OO88DDDDDNNNDN8N
MNNNNNNNNNDDDD8OOOZZZOZOOZZ8ZZOZZOZZOOZZOZ$ZOZZOZZO88OOOOO8OOOOOO8O8DDDNNNNNMM$N
MNNNNNNNNNDDDDD88OOZ8OOOOZZ8O8ZZZ8ZZOOZZOZZZ8ZOOOOO88DO88O88O88OO888DDDNNNNNNMMM
NNNMNNNNNNNDDDDD88O8O88OOO8OO8ZZZ8ZOOOZO8OZO8O8ZOOODDD8O8888888888DDDDDNNNNMMMMM
MMMMNNNMNNNNNDDDD8D8OO88O888OOOOOOOO88OO8OOO888O8OO8DNDD8D888888DDDDDDDNNNNMMMMM
MMMMMMMMMMMMNNNDNND8DDD88D88D8OO888888O8D8O88D8888DDNNNDDDDDDDDDNNNNNNNNNNMMMMMM
MMMMMMMMMMMMMMMNNNDDDNDDDD88N888D88D8888ND88DN8D8DD8DMMMDDDDDDNNNNNMMMMMMMMMMMMM
Imagem 2:
Imagem 2 alterada:
| MMNNNNNNDDDDD888888OOOOOOZZZZ$$$$7777IIIIIIIII????++++???????7ZZO8DDNNMMMMMNDZZD MMNNNNNDDDDD88888OOOOOOZZZZZ$$$777IIIIIII?I??????++=+?777?++IZOZZ8DNMMMMMMNOZZOD NNNNNNDDDD888888OOOOOOZZZZ$$$777IIIIIIIII7Z$OOO887O88ZZI?++I$ZZ$$OODNMNMNND87$ZD NNNNNDDDDD8888OOOOOOOZZZZ$$777IIIIID7ZO8OOOO888OZZ$Z$Z?$$?+?7Z7II7ZO8DN$D8O7$ZON NNNNDDDD888888OOOOOZZZZ$$$777IIIII$OZZ$$ZZZ88Z++I$7II?I??+=+II7?IIO8DNNNOIZ$$O8N NNNNDDD8$888OOOOOOZZZZ$$$777IIII$ZZ$Z$I$O88DOI+III++++?++??+??+?7$8DDDDDDOZZZO8N NNDDDDD88888OOOOOZZZZZ$$77777OZ7$Z$7778DDDD8$77$$++?+?I???I?I7$7$ODD8OO8Z7$ZOO8N NDDDDD88888OOOOOOZZZZ$$$777ZZ$IZ7I$ONMDD$ZODDZ87I?+=+===+?7III7Z8DND8$OOI7$ZOO8D NDDDD8888OOOOOOZZZZ$$$$$7$OZOZ$++?88$?7?ZNZ?7?$Z7II++?+?????ZZ$O8DDNDZZ$I7$ZOOOD NDDD88888OOOOOZZZZZI$$$77O88DD++O8?::~~+OZ?:=I?77ZOOO$I7Z$77IOOOOO88OO8Z?7$ZOOOD DDDD8888OOOOOZZZZZ$77$$7ZOOOO8+ZI:::,,,=?8$I+7?OO$Z8$+?OO8O$7OZ$O$7Z$OZ++I$$ZOOD DDDD888OOOOOZZZZZZ$7$$777ZZZ$7=O::NMN8,,:O$OINMM$O$7+II7O8$ZZO$Z$O8DD8Z=+?I$ZZOD DDD8888OOOOOZZZZZZ7$$77$Z8ZZ7:=7:~OZ=I,:I7ODZMDZ88OZ+$$7$ZZOOZO88NNND8Z+?I7$ZZOD DD8888OOOOOZZZZZ$$$$7$ZOZ$Z$I+I=~~II?I?7Z7ONZN8+IOOZZ$8I$ZO8O8DNMNN8OZ7+II7$ZZOD D88888OOOOZZZZZ$$$$$Z$OOD8DZI7??:=.++?I?I+ZNN8DO?Z8OOOOZ?77Z8DNNMMDIZI+?I=7$$ZOD D8888OOOOZZZZZ$$7$$$$$ZDMM8$7+?+:.::+7MNDMMMMODOOZI88O$Z$+II8NNNNMDZD7I7+7$$ZOOD DD888OOOOZZZZ$$$$$$$$Z$NMN$$?=?+,,,.~,.,NN,~IOD8?$Z8ZOZ$I7=I$8DDNZMMNI777$ZZZOOD D8888OOOOZZZZ$$$$$778D87D8$7?=?7?:.::,..ZN~,=7$O$7?8Z88I7I++78DDDD88O77$$ZZZZOOD 8888OOOZZZ$$$$$$77?8DDDN8Z??+~:+77:,,.O~~~?ON77Z$$888887$=?+7ZO8Z?7$$$$ZZOOOOOOD 8888OOOOZZZ$$$$$7788DND8ZZI==:I?=$?:~N,,.=,??8ND8OZNDDO$+$7=?I$77?7$ZZOOOO88888D D888OOOOZZZZ$$$778O88OOO$$I?~==I+~77:...,,.,??ZZNNONNDOZ+$+$+?77$$ZZ$O888888888N D888OOOOZZZ$$7$$78O8ZZZ7$7I7?+~~$O~7,...:,+:.=?NNNDDND8O+8$=?+?IZOO7ZO88O88DDDDN D888OZOZZZZ$$$$7IZDDOII?I?+77I?7~7OO?,..+?=,?+ZMMMNND88I7N=.?I77$$$OOO888DDDDDDN 88OOOZZZZZ$$7I7Z8DNDO$7+~~=I7777I~D8O$=,?=?ZI7OMNMNNDD8D8MD7.Z?7IZZOO8888DDDDDDN 8OOZZ$$ZZ$7ZZOOODNN8Z7=:.,:+II7$7+7$8Z7IOZIDNNMMMMNNNDDD$88ZO:O=$Z8O8888DDDNDNDN 88OOOOZ$$OO888DD8D8O$7:,..::+III?+?7IZ8ZZON8MMMMMMMMND8N$OD8Z+$O8NDDDD888DDDNDDN DD8OODD88888DDDDDNDOZ$+::,,,~?I7I?=?7$O$O78NNNNNNMMMMNDNODN7OZODNDNNNDD8888DDDDN DDDDDDDDDDDDNNNNNND8O$?~:,,,:++7$7?=77Z$Z$O88DDDNNNNMDN8NNN8I78NNNMNDNDDDDDDDDNN MMNNMMMMMMMMMMMMMMND8OZ77??+?IIIZ$$Z$$ZOOO8O8DDDNDNMMNNDDN7OD8DNDNNNNNNNNNNNNNNN |
Damos por concluída a atividade, esperamos que tenham gostado.
Hasta.
sexta-feira, 23 de outubro de 2015
Breve nota
Olá de novo! Estamos a anunciar o término da unidade de Multimédia e os conceitos designados para a mesma.
Apesar de termos gostado da unidade em geral, a melhor parte foi a componente dos números binários e a sua conversão para números decimais, e vice-versa, e, portanto, estamos esperançados em fazer um bom teste na terça-feira.
Chega por hoje. Abraços a todos. Daqui a uma semana damos notícias. Adiós!
Apesar de termos gostado da unidade em geral, a melhor parte foi a componente dos números binários e a sua conversão para números decimais, e vice-versa, e, portanto, estamos esperançados em fazer um bom teste na terça-feira.
Chega por hoje. Abraços a todos. Daqui a uma semana damos notícias. Adiós!
sexta-feira, 16 de outubro de 2015
Outra vez a publicar
Estimados energúmenos, mais uma vez damos continuação à publicação de conceitos deveras importantes para uma vida, desta vez para vos falarmos de MULTIMÉDIA!
E perguntam vocês : Mas para que é que eu quero saber disso? Não posso usar o google também?? Que interesse esse conceito terá para mim?
Muito! Em primeiro lugar porque a nossa abordagem não é apenas "uma abordagem" e porque, como tem sido uma constante, os compromissos publicitários nos obrigam a isso.
Já que estamos a iniciar uma nova unidade relacionada com a multimédia e as suas temáticas adjacentes, terá todo o interesse o que iremos publicar a seguir! Vamos apenas fazer um curto intervalo e já voltamos, não saiam da nossa companhia!!!
.
.
.
Estamos de volta.
Para começar, o termo MULTIMÉDIA define qualquer combinação de texto, arte gráfica, som, animação e vídeo apresentada ao utilizador por um computador ou por outro meio eletrónico, ou seja, a utilização de diversificados meios para a divulgação da mensagem.
De forma intimamente ligada à multimédia estão também os tipos de media, que se distinguem quanto à sua natureza espacio-temporal (estáticos ou dinâmicos) e quanto à sua origem.
-- Os tipos de media estáticos representam um grupo de elementos de informação que são independentes do tempo. Alteram apenas a sua dimensão no espaço como, por exemplo, textos, imagens e gráficos.
- O texto é o meio adequado para transmitir informação essencial de um modo preciso e é também uma das formas principais da comunicação assíncrona, ou desfasada no tempo como, por exemplo, os livros, os jornais, as revistas, as mensagens de SMS e o correio electrónico.
- As imagens "bitmaps" são mais simples do que os modelos gráficos. Ao contrário dos gráficos, as imagens "bitmap" não são conteúdos corrigíveis, pois o modo como se representam não contém informação estrutural. Isto significa que a representação bitmap não descreve a imagem recorrendo a modelos matemáticos, mas apenas em termos de cor e brilho dos vários pixeis que constituem a imagem.
Imagem:
- Os gráficos são constituídos por linhas e curvas definidas matematicamente. Uma vantagem deste tipo de representação gráfica reside na facilidade de manipulação das formas ou objectos desenhados sem perda de informação, sendo especialmente indicada para a criação de logótipos, símbolos gráficos, botões para aplicações interactivas e ícones, pois estes requerem uma boa definição das linhas, independentemente da sua escala.
-- Já os dinâmicos referem-se aos tipos de informação multimédia cuja apresentação exige uma reprodução contínua à medida que o tempo passa, como por exemplo o áudio, vídeo e animação.
- O áudio é um tipo de media que difere na sua natureza de todos os tipos de media que foram considerados até agora, já que é o único que estimula o sentido da audição, ao passo que todos os outros tiram partido do sentido da visão.
- O vídeo, seja sob a forma analógica ou digital, é uma representação electrónica de uma sequência de imagens. As imagens que constituem a sequência de vídeo designam-se por fotogramas ou tramas (Frames).
Vídeo:
- Actualmente, há a tendência para associar o conceito "animação" ao cinema de animação ou aos desenhos animados. Contudo, a animação não se resume simplesmente a atribuir movimento a personagens desenhados. De facto, a animação começou por ser um media exclusivamente destinado ao entretenimento, mas foi crescendo até se tornar numa das formas mais eficazes e expressivas para comunicar uma ideia.
-- Quanto à sua origem, podemos classificar os media como sendo capturados ou sintetizados.
- Os capturados são aqueles que resultam de uma recolha do exterior para o computador como, por exemplo, o vídeo, o áudio e a fotografia.
- Os sintetizados são aqueles que são produzidos pelo próprio computador através da utilização de hardware e software específicos como, por exemplo, o texto, o gráfico e animação.
-- Em relação aos modos de divulgação dos conteúdos multimédia podem ser dividido em duas partes: a divulgação online e a divulgação offline.
- Online:
- Em termos gerais quando falamos em divulgação de conteúdos online estamos a falar sobre a World Wide Web, mas este não é a única forma de o fazer. Aliás, nem é necessário estar ligado à rede informática para se ter uma divulgação multimédia online. Basta simplesmente colocar monitores ligados a computadores que sem estarem ligados à rede têm a informação gravada no seu disco.
Vantagens:
- Através da divulgação de conteúdos multimédia online a principal vantagem com que nos deparamos é a possibilidade de ser acessível a uma maior variedade de pessoas, pois basta ao utilizador aceder a rede para ter ao seu dispor vários conteúdos multimédia.
Desvantagens:
- Normalmente os conteúdos multimédia são ficheiros muito “pesados” contendo centenas de MB. Isto dificulta ao utilizador ter acesso a eles via online, pois é mais difícil e demora mais tempo aceder a esses mesmos conteúdos multimédia.
- Offline:
- A divulgação de conteúdos multimédia Offline é feita através de unidades de armazenamento maioritariamente do tipo digital. No caso da divulgação de conteúdos Offline os suportes que são utilizados na grande maioria das vezes são os CD´s e DVD´s.
Vantagens:
- Para o utilizador é mais fácil ter acesso aos dispositivos que façam a divulgação dos conteúdos multimédia como os CD’S e os DVD’s e é também mais fácil de os utilizar desta forma visto que os CD’s e DVD’s têm uma maior capacidade de armazenamento sendo assim capazes de armazenar os conteúdos multimédia.
Desvantagens:
- A desvantagem neste tipo de divulgação de conteúdos é que o utilizador tem de transportar os dispositivos com ele o que os torna menos acessível. Enquanto que pela via online apenas tem de aceder a rede.
Cara comunidade, ficamos por aqui naquele que foi mais um post do melhor blog da atualidade segundo a crítica internacional. Aqui nos despedimos. Hasta.
Links consultados:
Subscrever:
Comentários (Atom)




































