Estamos a iniciar a sub-unidade "Texto" enquadrada na unidade " Multimédia".
Vamos começar com umas definições que vos podem ajudar:
- Padrões de Codificação de Carateres
- Uma codificação de caracteres é um padrão de relacionamento entre um conjunto de caracteres com um conjunto de outra coisa, como por exemplo números ou pulsos elétricos com o objetivo de facilitar o armazenamento de texto em computadores e a sua transmissão através de redes de telecomunicação.
Exemplos comuns, ou seja, algumas das formas de representação são:
- ASCII;
- Unicode (É um padrão que permite aos computadores representar e manipular, de forma consistente, texto de qualquer sistema de escrita existente);
- EBCDIC (Utilizado em servidores IBM antigos, é completamente diferente do ASCII);
- IBM PC Extended Character (Caracteres representados por binários desde 128 até 255 (0… 127: ASCII). Representações de dígitos da representação Unicode);
- ISO Latin and ANSI (Partilham os primeiros 255 caracteres. A partir deste número os formatos diferem do Unicode).
- Código ASCII
- ASCII é uma sigla para “American Standard Code for
Information Interchange” (Código Padrão Norte-americado para Intercâmbio de
Informações). Esse código foi proposto por Robert W. Bemer, visando padronizar
os códigos para caracteres alfa-numéricos (letras, sinais, números e acentos).
Assim seria possível que computadores de diferentes fabricantes conseguissem
entender os códigos.
- O ASCII é um código numérico que representa os caracteres,
usando uma escala decimal de 0 a 127. Esses números decimais são então
convertidos pelo computador para binários e ele processa o comando. Sendo
assim, cada uma das letras que você digitar vai corresponder a um desses
códigos.
- Alguns dos caracteres não podem ser impressos (de código 0 a
31), pois eram na verdade comandos para computadores antigos.
- Para entender melhor, veja um trecho de uma tabela ASCII:
| Código Decimal | Código Binário | Código Hexadecimal | Caractere |
| 97 | 0110 0001 | 61 | a |
| 98 | 0110 0010 | 62 | b |
| 99 | 0110 0011 | 63 | c |
| 100 | 0110 0100 | 64 | d |
| 101 | 0110 0101 | 65 | e |
| 102 | 0110 0110 | 66 | f |
| 103 | 0110 0111 | 67 | g |
| 104 | 0110 1000 | 68 | h |
| 91 | 0101 1011 | 5B | [ |
| 92 | 0101 1100 | 5C | \ |
| 93 | 0101 1101 | 5D | ] |
| 94 | 0101 1110 | 5E | ^ |
| 95 | 0101 1111 | 5F | _ |
| 126 | 0111 1110 | 7E | ~ |
- Código Unicode
- Unicode é um
padrão adotado mundialmente que possibilita com que todos os caracteres de
todas as linguagens escritas utilizadas no planeta possam ser representados em
computadores. A “missão” do Unicode é apresentada de forma clara no web site do
Unicode Consortium (entidade responsável pela sua gestão): fornece um número único para cada carater, não importa a plataforma, não importa
o programa, não importa
a linguagem.
- O padrão
Unicode é capaz de representar não somente as letras utilizadas pelas
linguagens mais “familiares” para nós ocidentais, como Inglês, Espanhol,
Francês e o nosso Português, mas também letras e símbolos utilizados em
qualquer outra linguagem: Russo, Japonês, Chinês, Hebreu, etc. Além disso,
inclui símbolos de pontuação, símbolos técnicos e outros caracteres que podem
ser utilizados em texto escrito.
- No padrão Unicode, cada diferente letra ou símbolo de cada
alfabeto utilizado no mundo é mapeado para um diferente "code point". O code
point é um código no formato U + número em hexadecimal. O exemplo abaixo mostra
os códigos das letras que compõem a palavra “BRASIL” (em maiúsculo).
B - U+0042
R - U+0052
A - U+0041
S - U+0053
I - U+0049
L - U+004C
- É muito importante mencionar que as letras maiúsculas
possuem code points diferentes das letras minúsculas. Por exemplo: o code point
da letra “A” é U+0041, enquanto o da letra “a” é U+0061, o code point de “Ç” é
U+00C7 e o de “ç” é U+00E7 (e por aí vai). Outra observação importante é que os
primeiros 127 code points (até U+007F) são compatíveis com os códigos
utilizados na antiga tabela ASCII (basicamente são os códigos associados aos
números, letras maiúsculas e minúsculas sem acento e símbolos de pontuação mais
comuns).
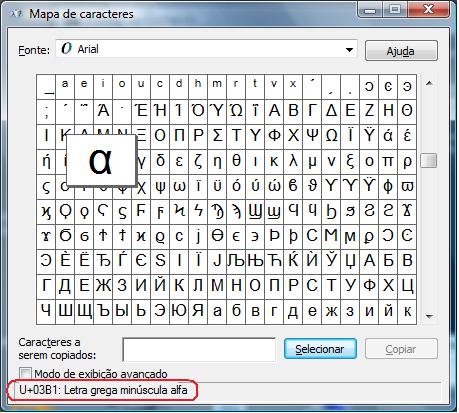
- O aplicativo Mapa de caracteres (charmap) do Windows pode
ser utilizado para consulta à tabela Unicode. Para acessá-lo, basta ir para o
Prompt de Comando e digitar charmap. Na Figura 1, o Mapa de caracteres informa
o code point associado à letra grega alfa.
Mapa de Carateres

Figura 1: Mapa de Caracteres
- Representação do Código ASCII
| Códigos ASCII | |
| Caracter | Código |
| M | 77 |
| a | 97 |
| d | 100 |
| e | 101 |
| i | 105 |
| r | 114 |
| a | 97 |
| 32 | |
| L | 76 |
| o | 111 |
| p | 112 |
| e | 101 |
| s | 115 |
- Ferramenta "ASCII Generation"
___________ __ .__ .___ .__
\_ _____/ _______/ |_ ____ |__|___________ __| _/____ |__|
| __)_ / ___/\ __\/ _ \| \_ __ \__ \ / __ |\__ \ | |
| \\___ \ | | ( <_> ) || | \// __ \_ / /_/ | / __ \| |
/_______ /____ > |__| \____/|__||__| (____ / \____ |(____ /__|
\/ \/ \/ \/ \/
.__
____ | |__
/ _ \| | \
( <_> ) Y \
\____/|___| /
- Conversão de 2 imagens em ASCII
Imagem 1:
Imagem 1 alterada:
D888D88DND8OOZZZO8OOOO$$ZZO8DD87I7O$$8$$$$O8DDDDNNN88OOOOOO88O8OOZZZOO88OO8DDD88
NOZZZZZOOZO8O$777$ZO$$Z777$7$ODO?I7$7Z7$II7OO8DDDD7OZ$ZZ$ZOOZOO$$7$ZZZZO8OZ$ZDNN
MMN8$77$77$Z$OOZ7I$77Z7I$I77II7O7I?I7$77II7ZIZ8D$7$77$$$OZZO$777$7$$OOZ7I$ODNNNN
MMMMN8Z$II777$$7Z$7IIII7I77III??7+~:~=????7I?7ZII7III7Z77Z77I7777Z$7II$O88DDDDNN
NNMMNNNDZ7II?I7I~~:~~::,::,:,::~~,$$~+8?,:7??I=~::,,:,::,~:,:,:I?I7$7$Z8DDDDDNNN
DDDNNNNND8Z$II?+.Z????+????+???+$.+$?+??II,==.O+++++I+++$?=??Z.?II77ZO8888DNDDDN
NNDDDDDDDD88OO7?:.$7Z?+=8Z??8??++?8.+7+ZZ7::~+??N+OO?$O$IIMZ~.,I7O8OOOO8DDDDDDDD
DDDD88O88888OD88ZZ+..7O$+++I7I8IO?+??+$?+NN$++OZII?MI?I8$7:,+ZO888D8888O8DDD888D
DD88888O888888D8O8OO$:.$7$II+?MOI+$D??I+M+++II~8OZ+?I$77+,IZ88888888888OOO888DOD
DDDD8O888OO888OO888DNZZ7+:.I$7~=+::,M??$?$7=+=+?=?77=.?7OOD88888O8O88888888DDDZN
DDD888OO88888888DDDO8MNDD8OO?.8MMD$+?++N=??+7ZZDM?,$ZODMDDN8NDND888O8888DDDDDDZN
DDDD888OD88O8OOD88MNM8DDNMMMD8O$$I=,=Z???+$$.=+ZZO88DMDDNDNMMND8DOO88OO888DDDNOD
D8DDD8888O8888D88888NMN8Z88DD8O$7:.I?7O7MI??7,+7ZO8DDD8MDDNMMMNDO888DD8OOO888D88
8888888888O8888ONMMNMO8DNOZI~.+?+8$7$,,=~:D,:OI+I:,=7O8NMMMMMD8O8888O8888OO888$D
DD88OO8888OO88DNMMMMMN8Z=.~+?$ZOOODMNZZO$Z$ZOZDDZN+=I.,?O8NDODDDD888OO888888D8ZD
8888O8DD888O8888NMMMO~.:7OO88D=D..I8OO8ZO$$$N=Z.=?$$ZO$7.,=ZMNND8888OO8O888DDNZD
DDDD88888888888ODZ77+.OZ8OZ::=.=..+.8....$...I,.Z.=:$$ZOZD~+I7ZDND88OO8888DDDDZN
DDDDD8O888O88Z7?I7ZO7+=~,$:~:=+.,Z,D. Z .$..=~..O.::77.==I$OZ$II7OO888888DDDDZN
DDD888O88OO$II$Z8O8DO$?=.I:~...D$$8Z~......?8$II:$7~~~..+IZO8O$$$I?I7O8O888DDD8D
8888OOOOZ$$ZZZ$ZZZ$7ZZ$?.:~~=..O$$Z$Z$ZZ..I+=77?7I ?$~Z~7$$$7$7$$Z$ZZZ$Z8DDD8D8D
8888O8OO8OO88Z$$I7ZZO8Z+.::. ..D$$$$Z+?I?$II???.=O.+=::.IOZZZO$7$$ZO8O88OO8888DD
DDD8OO8D8888O$I$ZZOO88$=.~:...IIZ$$7O??D7IIII.. : ~:~:.7IZO$ZZZZ77ZO8888DDDDDDD
DDDD88O8D88OOO8ODD8DOO$=.::.=7,.$Z8?OO7IIII++..= ~ZOZ:+,?777$Z$ZOOOZZO888DDDDDDN
DDDD88O888OO8OOZZD8OZ$$+.~:O? $:$$DI7II778=?+...$~ .::M:7Z7Z$7ZOZZZ88O8888DDDDDN
DDDD88888888OO$OO$$$77$7:M::,. ?.$D+III7???7O.+=..+Z,,.?I$$I$Z7ZO8OO888888DDDDND
NNDDDD888O88OOO$7$ZZ7OO7?,7::.. ..?I?++???+,.=, Z8:~N,IO$ZZ?$$$$O8D888DO88DDD8D
NNDDDDDD8O88OOZZ$$$$$OZ7$~I8~,=?.=.78Z$Z.. O.. .Z:~N.?$Z8$ZO~$$OZOO888OO88DDNON
NNDDDDD88888OZZ$$$$ZOZ$Z7Z~:D,,:+I.,DZ$O....+~.O,~~N.+$$$$8Z$OZZ$OOOO888O8888D+D
NNNDDD888888OZZZ$$ZZZZ$$8Z$7:ND,~:~+7.$Z.D,$::::7M.~7$Z$Z$$ZOZZOOOZ8O8888888DD78
NNNDDDDDDD88OOZZOOZOZZZOZ$$Z7?,ZDM+::~8..?~:,INN,:7$$ZZZ$$$$Z8ZOO8O888O8DDDDDD7D
NNNNNDDDDD888OOOOZOZZ$OZ$Z$$Z$77=,+MNMDDNDNMM,,=7$OOZZZZOZZZ$ZOOZO88DDDD88DDNN$N
MNNNNDDDDDDD88O8ZOZZZOZZZZZ$8ZZ$$$7I?=~:~:=?77$ZZ$OOOOOZZOZZZZZ8OO88DDDDDNNNDN8N
MNNNNNNNNNDDDD8OOOZZZOZOOZZ8ZZOZZOZZOOZZOZ$ZOZZOZZO88OOOOO8OOOOOO8O8DDDNNNNNMM$N
MNNNNNNNNNDDDDD88OOZ8OOOOZZ8O8ZZZ8ZZOOZZOZZZ8ZOOOOO88DO88O88O88OO888DDDNNNNNNMMM
NNNMNNNNNNNDDDDD88O8O88OOO8OO8ZZZ8ZOOOZO8OZO8O8ZOOODDD8O8888888888DDDDDNNNNMMMMM
MMMMNNNMNNNNNDDDD8D8OO88O888OOOOOOOO88OO8OOO888O8OO8DNDD8D888888DDDDDDDNNNNMMMMM
MMMMMMMMMMMMNNNDNND8DDD88D88D8OO888888O8D8O88D8888DDNNNDDDDDDDDDNNNNNNNNNNMMMMMM
MMMMMMMMMMMMMMMNNNDDDNDDDD88N888D88D8888ND88DN8D8DD8DMMMDDDDDDNNNNNMMMMMMMMMMMMM
Imagem 2:
Imagem 2 alterada:
| MMNNNNNNDDDDD888888OOOOOOZZZZ$$$$7777IIIIIIIII????++++???????7ZZO8DDNNMMMMMNDZZD MMNNNNNDDDDD88888OOOOOOZZZZZ$$$777IIIIIII?I??????++=+?777?++IZOZZ8DNMMMMMMNOZZOD NNNNNNDDDD888888OOOOOOZZZZ$$$777IIIIIIIII7Z$OOO887O88ZZI?++I$ZZ$$OODNMNMNND87$ZD NNNNNDDDDD8888OOOOOOOZZZZ$$777IIIIID7ZO8OOOO888OZZ$Z$Z?$$?+?7Z7II7ZO8DN$D8O7$ZON NNNNDDDD888888OOOOOZZZZ$$$777IIIII$OZZ$$ZZZ88Z++I$7II?I??+=+II7?IIO8DNNNOIZ$$O8N NNNNDDD8$888OOOOOOZZZZ$$$777IIII$ZZ$Z$I$O88DOI+III++++?++??+??+?7$8DDDDDDOZZZO8N NNDDDDD88888OOOOOZZZZZ$$77777OZ7$Z$7778DDDD8$77$$++?+?I???I?I7$7$ODD8OO8Z7$ZOO8N NDDDDD88888OOOOOOZZZZ$$$777ZZ$IZ7I$ONMDD$ZODDZ87I?+=+===+?7III7Z8DND8$OOI7$ZOO8D NDDDD8888OOOOOOZZZZ$$$$$7$OZOZ$++?88$?7?ZNZ?7?$Z7II++?+?????ZZ$O8DDNDZZ$I7$ZOOOD NDDD88888OOOOOZZZZZI$$$77O88DD++O8?::~~+OZ?:=I?77ZOOO$I7Z$77IOOOOO88OO8Z?7$ZOOOD DDDD8888OOOOOZZZZZ$77$$7ZOOOO8+ZI:::,,,=?8$I+7?OO$Z8$+?OO8O$7OZ$O$7Z$OZ++I$$ZOOD DDDD888OOOOOZZZZZZ$7$$777ZZZ$7=O::NMN8,,:O$OINMM$O$7+II7O8$ZZO$Z$O8DD8Z=+?I$ZZOD DDD8888OOOOOZZZZZZ7$$77$Z8ZZ7:=7:~OZ=I,:I7ODZMDZ88OZ+$$7$ZZOOZO88NNND8Z+?I7$ZZOD DD8888OOOOOZZZZZ$$$$7$ZOZ$Z$I+I=~~II?I?7Z7ONZN8+IOOZZ$8I$ZO8O8DNMNN8OZ7+II7$ZZOD D88888OOOOZZZZZ$$$$$Z$OOD8DZI7??:=.++?I?I+ZNN8DO?Z8OOOOZ?77Z8DNNMMDIZI+?I=7$$ZOD D8888OOOOZZZZZ$$7$$$$$ZDMM8$7+?+:.::+7MNDMMMMODOOZI88O$Z$+II8NNNNMDZD7I7+7$$ZOOD DD888OOOOZZZZ$$$$$$$$Z$NMN$$?=?+,,,.~,.,NN,~IOD8?$Z8ZOZ$I7=I$8DDNZMMNI777$ZZZOOD D8888OOOOZZZZ$$$$$778D87D8$7?=?7?:.::,..ZN~,=7$O$7?8Z88I7I++78DDDD88O77$$ZZZZOOD 8888OOOZZZ$$$$$$77?8DDDN8Z??+~:+77:,,.O~~~?ON77Z$$888887$=?+7ZO8Z?7$$$$ZZOOOOOOD 8888OOOOZZZ$$$$$7788DND8ZZI==:I?=$?:~N,,.=,??8ND8OZNDDO$+$7=?I$77?7$ZZOOOO88888D D888OOOOZZZZ$$$778O88OOO$$I?~==I+~77:...,,.,??ZZNNONNDOZ+$+$+?77$$ZZ$O888888888N D888OOOOZZZ$$7$$78O8ZZZ7$7I7?+~~$O~7,...:,+:.=?NNNDDND8O+8$=?+?IZOO7ZO88O88DDDDN D888OZOZZZZ$$$$7IZDDOII?I?+77I?7~7OO?,..+?=,?+ZMMMNND88I7N=.?I77$$$OOO888DDDDDDN 88OOOZZZZZ$$7I7Z8DNDO$7+~~=I7777I~D8O$=,?=?ZI7OMNMNNDD8D8MD7.Z?7IZZOO8888DDDDDDN 8OOZZ$$ZZ$7ZZOOODNN8Z7=:.,:+II7$7+7$8Z7IOZIDNNMMMMNNNDDD$88ZO:O=$Z8O8888DDDNDNDN 88OOOOZ$$OO888DD8D8O$7:,..::+III?+?7IZ8ZZON8MMMMMMMMND8N$OD8Z+$O8NDDDD888DDDNDDN DD8OODD88888DDDDDNDOZ$+::,,,~?I7I?=?7$O$O78NNNNNNMMMMNDNODN7OZODNDNNNDD8888DDDDN DDDDDDDDDDDDNNNNNND8O$?~:,,,:++7$7?=77Z$Z$O88DDDNNNNMDN8NNN8I78NNNMNDNDDDDDDDDNN MMNNMMMMMMMMMMMMMMND8OZ77??+?IIIZ$$Z$$ZOOO8O8DDDNDNMMNNDDN7OD8DNDNNNNNNNNNNNNNNN |
Damos por concluída a atividade, esperamos que tenham gostado.
Hasta.









